so for this afternoon Julian was teaching us about the bone tool in flash cs6 with as3:
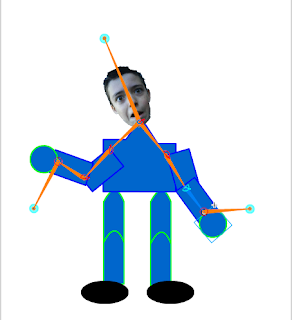
the bone tool makes things easier to animate such as models you have made in flash and for this we made a body with arms legs hands and a body and we taken a face of someone cut it out and put the model together, then using the bone tool I linked up the limbs and added constraints.

The circles you can see are transparent but come up as blue and these were used for places to move the body so the head, the left arm and the right arm.

the constrains stopped the limbs from moving too far so this basically added some realism to the body, these are the settings used on the bones:
enabling the joint rotation meant that I was able to constrain the limbs to stop them from moving too far, the minimum and maximum setting was how far in angles that you could move the limbs.
of course the constrains aren't really needed but it does just add some realism to it to stop them from moving to far, however when first sorting out the constrains I changed them a few times to see what would work the best and what would I guess seem more realistic to stop the limbs from moving too far and too little.
this is a link to the tutorial I used:
part 1:
http://www.youtube.com/watch?v=wH8jABrWhfw
part 2:
http://www.youtube.com/watch?v=q_XI0lpJO7o
link to the .swf:
https://www.dropbox.com/s/rk5rqpr1c31amo0/Untitled-1.swf
